Usually, parallax ads (also known as interscroller ads) are seen between website content. These ads split content with a fixed banner in the background – a position doesn’t change while a user scrolls up and down. Publishers using Google Ad Manager (GAM) can easily serve this ad format with our Parallaxer creative template. This is one of the most acquired templates, also the most complicated.
Recently, we have noticed that top-scroller ads have become more and more popular. It’s the same parallax ad but appears on the page top – before all website contents. This ad format is visible immediately, right after a page load, with a high active-view percentage. This article will guide how to show nice-looking top-scroller banners on your website with the Parallaxer creative template on Google Ad Manager. This method requires minimal or no changes on your website so that some technical skills may be required.
Implementation
Pre-notes
- This method doesn’t work for AMP pages.
- You need a license of the Parallaxer with a minimum version of 2.1.1. Older versions don’t have the JS callback functions feature, which is required to show a “scroll-down” icon and a closing button.
- The installed Parallaxer template should be with the enabled “JS callback” field (by default, this field is disabled; enable this field in the template’s customization form on your downloads link).
Setup ad unit
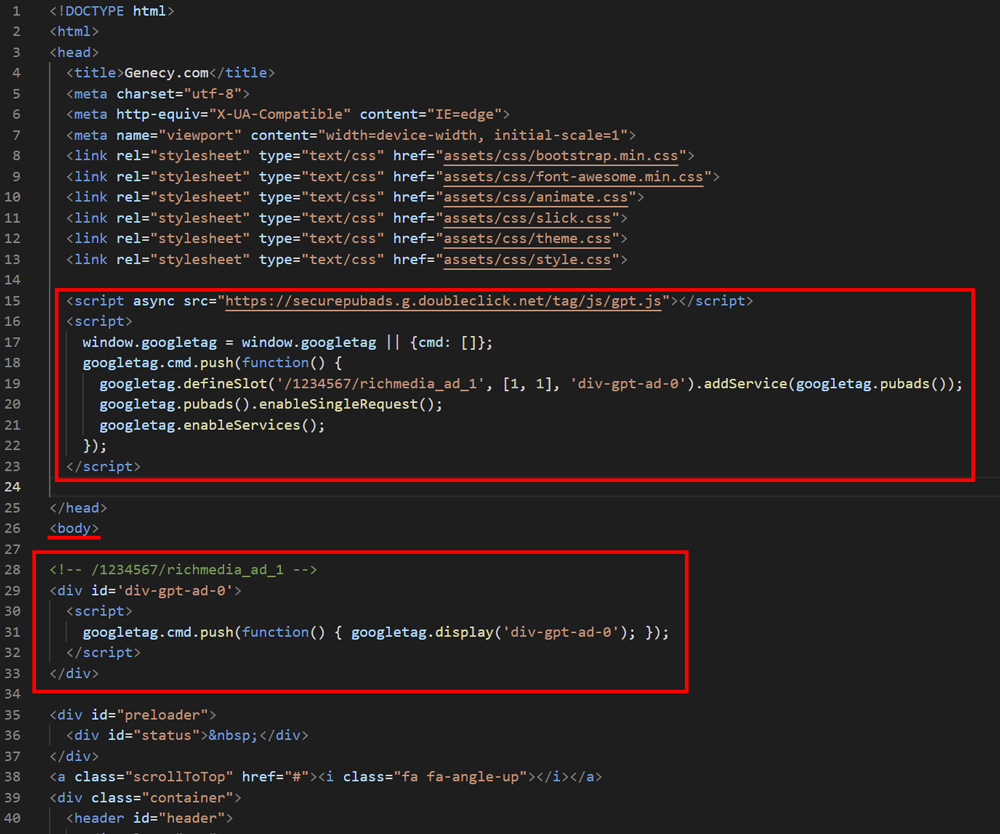
Firstly you need to install an ad unit right before your website’s visible content. We would recommend right after the opening “BODY” HTML element. If you have an ad unit installed on the required position, no changes on your website are necessary.
Here are official instructions on how to install ad units. You can install a size-defined or out-of-page ad unit – the Parallaxer template supports both.

Please note that newly created ad units start working after a few hours only. We can’t affect this – it’s due to Google caching policies.
Add a line item
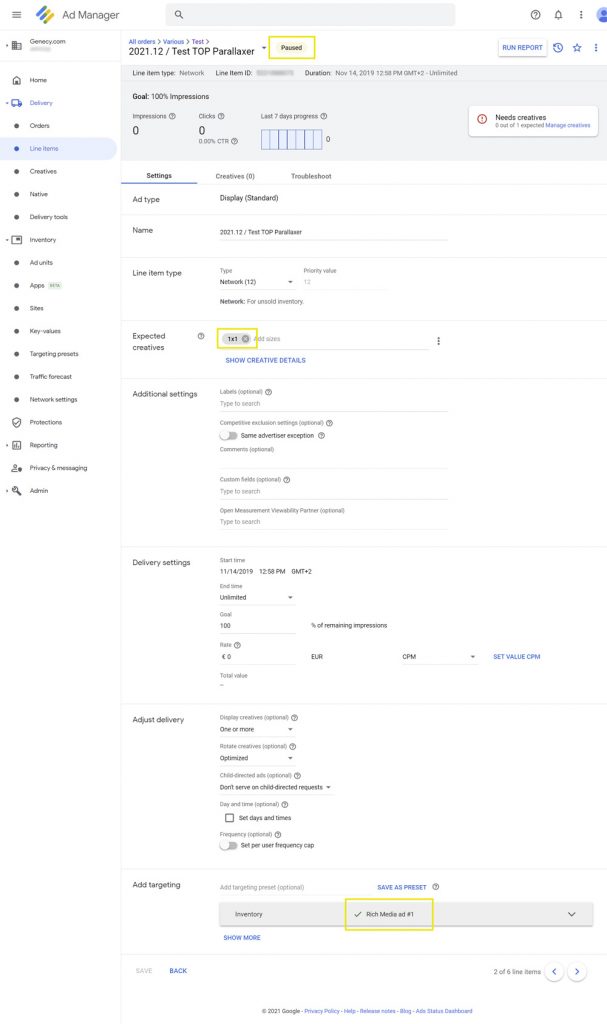
Add a line item as you usually do. Add targeting to the previously installed ad unit – located before all website contents.
We recommend pausing a line item to ensure the result is hidden from all your website visitors. Tests can easily be made with preview links.

The most important settings are marked with yellow-bordered rectangles in the image.
Add a creative
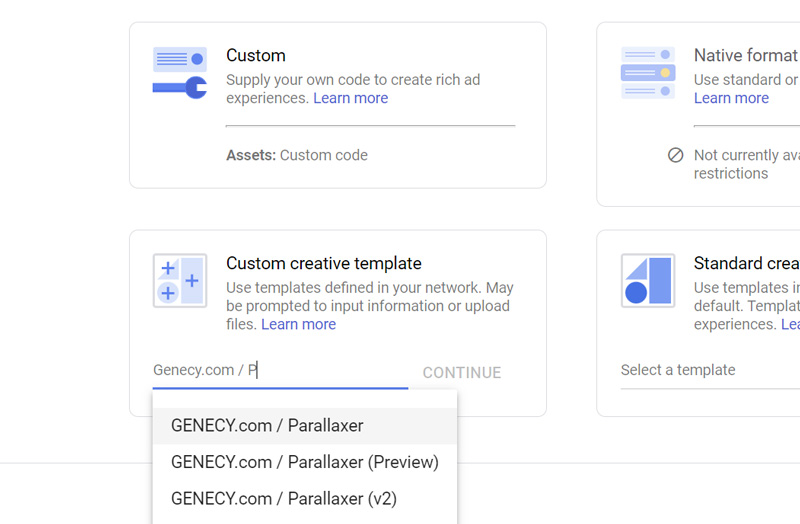
Select an installed “Parallaxer” creative template in the “Custom creative template” block, click the “CONTINUE” button.

Fill the form with the following values:
| Field | Value | Description |
| Relative to viewport | YES | To fill the entire width of the internet browser viewport regardless of the size of the ad unit. |
| Width | 100% | To show a creative with a full width of the internet browser viewport. |
| Height | auto | To allow the template to calculate the best height value itself. |
| File width/File height | Mandatory fields. The size of the used asset. The template makes calculations from these values. | |
| Parallax effect | Move | Another value (“Fixed”) centers an asset vertically of the viewport, which is not necessary, so set the “Move” value in this field. |
| File sizing | Fit | Give a try for other values for the best visual effect also. |
| Text above creative | Empty | Keep this field empty. |
| Text below creative | Empty | Keep this field empty. |
| JS callback | Use the code under this table. | This code adds a closing button and the “scroll-down” icon. |
The code for the field “JS callback”:
tmpl.on('load', function() {
var eCloseBtn = document.createElement("a");
eCloseBtn.href = "#";
eCloseBtn.innerHTML = "X";
eCloseBtn.setAttribute("style", "display:block;width:30px;height:30px;text-align:center;line-height:30px;font-size:16px;background-color:#fff;color:#000;position:absolute;top:0;right:0;text-decoration:none;");
tmpl.eCont.appendChild(eCloseBtn);
eCloseBtn.addEventListener("click", function(e) {
e.preventDefault();
tmpl.call('close');
});
var style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = '\
@-webkit-keyframes genecyMoveUpDownAnim {\
0%, 100% {bottom:10px;}\
50% {bottom:80px;}\
}\
@-moz-keyframes genecyMoveUpDownAnim {\
0%, 100% {bottom:10px;}\
50% {bottom:80px;}\
}';
tmpl.eCont.appendChild(style);
var el = top.document.createElement('span');
el.setAttribute('style', 'display:block;position:absolute;bottom:20px;left:calc(50% - 24px);width:48px;height:48px;z-index:10000000000000;background:#fff no-repeat 50% 50%;background-size:cover;transform:translateY(0);'
+ 'animation-duration:4s;animation-iteration-count:100;animation-name:genecyMoveUpDownAnim;animation-timing-function:ease-in-out;'
+ 'border-radius:24px;');
el.style.backgroundImage = "url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAQAAAD9CzEMAAAAgUlEQVRYw+2PQQqAMAwE51G2/sxrf6z+oB4UpGoVaoIgO9csMwSEEEKIzxnoHjcdQ6s+kRkJt5vASCa16jOZ6SYRmLZVag/UE7v+5Q/Xidf6YyIWl2ihryfM9GVipgegZ7bTnxPm+mPCQV8mXPTnhLm+TLjo94Sbfk246oUQQvyVBdt/dxNTapL+AAAAAElFTkSuQmCC)";
tmpl.eCont.appendChild(el);
});
Non-mentioned fields keep with default values, or a value depends on your situation and doesn’t affect overall banner appearance principles.
Test on your website
When a creative is added, click on the “Preview” tab on the creatives page.
Now test a creative on your website by clicking on the “On site” link and entering your site URL. Here are our instructions on how to generate a preview URL.
If you see the ad on the top of your website, then everything works. Otherwise, check the next section for the most common problems or get support.
Most common problems
Creative doesn’t appear on a website.
Make sure that line item settings are correct – a size used in the field “Expected creatives” should much one of the sizes defined of the targeted ad unit, definitions on your website, and an added Parallaxer creative targeted ad unit size.
Another method to ensure that all line item settings are correct is to add standard image creative, not a creative of the creative template. If you see the standard image banner, then something is wrong with template settings.
Can’t select the Parallaxer template.
Check which version of the template you have installed in GAM – template for out-of-page ad units (installed from a file with the “outofpage” suffix) or another. You can’t select an out-of-page template for a size-defined ad unit and vice versa.
No “JS callback” field
This field is disabled by default. To enable this field, do the following steps:
- open your templates downloads link;
- click on the “Customize” button under the Parallaxer template;
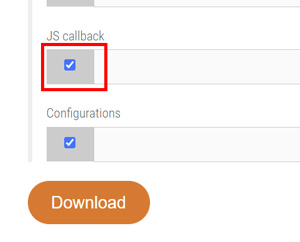
- select the checkbox for the “JS callback” field and click the “Download” button;

- install downloaded templates on the GAM.
What are parallax ads?
Parallax is a beautiful, immersive display format designed for websites in any environment. It leverages a layered, parallax animation effect to capture attention in an interesting and non-intrusive way. The format creates a unique perception that different image layers of the ad have different depths. The ad is fully revealed as the viewer scrolls through content on their device (mobile, tablet, PC).
What is the Parallaxer creative template?
The Parallaxer creative template is a custom creative template for Google Ad Manager. It is an import-ready file that can be easily imported into GAM. This template allows showing rich-media ads (parallax ads in this case) from your currently installed ad units (GPT tags). Many customization options allow using it on mobile, tablet, and desktop environments.